-
 软件下载
软件下载
-
微信web开发者工具 1.02.1812271
2022-05-28 14:24:38 ID:36a0686
微信web开发者工具 1.02.1812271介绍
现在许多企业或者学校都推出了相应的微信公众号,主要就是方便我们的用户了解他们的产品或者学校,这款微信web开发者工具能够帮助用户更加自如的开发基于微信的网页,软件是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便的在PC或MAC上进行调试和开发工作,如果你是一位微商,那么更需要这款软件为自己制作一个非常不错的网上店面。微信web开发者工具简单直观,用户能够轻松的学会如何操作,各种按钮的使用也非常的明了,没有那些专业软件那样多的限制和代码,只要轻轻动动手,微信网页随手开发出来。

调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
1、开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

2、为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

3、开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号。
二、模拟JSSDK权限校验
1、在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

2、如下是校验未通过的页面:

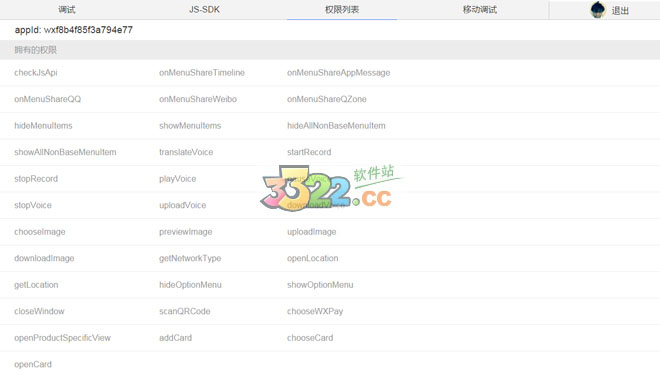
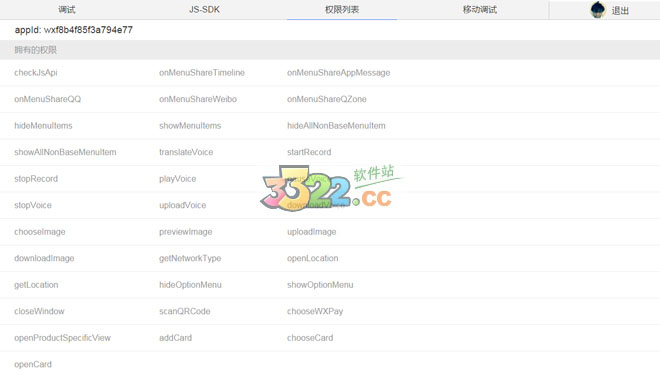
3、在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

三、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

四、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
F 修复 1.02.1812260 引入的 first_column 的问题 反馈详情
F 修复 getLocation 每次都会有授权弹窗的问题
微信小程序开发工具 1.02.1807200更新日志:(2018-7-26)
F 修复 1.02.1807120 带来的编译不生效的问题
F 修复 界面调试样式覆盖规则计算错误的问题
F 修复 分包根目录名字后缀相同时报错的问题

软件功能
使用自己的微信号来调试微信网页授权调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
使用说明
一、调试微信网页授权之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
1、开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

2、为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

3、开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号。
二、模拟JSSDK权限校验
1、在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

2、如下是校验未通过的页面:

3、在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

三、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

四、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
更新日志
v1.02.1812271更新日志:(2019-1-09)F 修复 1.02.1812260 引入的 first_column 的问题 反馈详情
F 修复 getLocation 每次都会有授权弹窗的问题
微信小程序开发工具 1.02.1807200更新日志:(2018-7-26)
F 修复 1.02.1807120 带来的编译不生效的问题
F 修复 界面调试样式覆盖规则计算错误的问题
F 修复 分包根目录名字后缀相同时报错的问题
标签:
相关资讯
- 10-03NBA2KOL2经理模式怎么玩,nba2kol2经理模式有经验吗
- 10-03热血无赖存档位置在哪,热血无赖游戏存档目录在哪里
- 10-03《魔兽世界》怀旧服最强弓介绍,魔兽世界怀旧服猎人弓排行
- 10-03虐杀原形作弊码大全(虐杀原形作弊码)
- 10-03《魔兽世界》辛多雷金杖在哪里刷,《魔兽世界》辛多雷金杖在哪里刷啊
- 10-03问道手游金系怎么加点最好,问道手游金系怎么加点最好1到70
- 10-03大话西游手游拼图任务福泽天下图文攻略,大话西游手游拼图任务详细攻略,大话手游福泽天下技巧
- 10-03怪物猎人ol各类武器派生路线大全,怪猎世界武器派生图鉴
- 10-03《dota2》6.86版本更新全部内容详情解析,dota2 6.88版本
- 10-03QG打野Swift永猎双子千珏S6天赋符文出装一览,"p":true
- 站长推荐
- 热门排行
- 推荐资讯
-
- 04-06艾尔登法环新手开荒武器 艾尔登法环新手开荒武器推荐
- 04-14艾尔登法环月光大剑技能怎么放(艾尔登法环怎样才能发动祈祷技能)
- 04-16阴阳师凋零之梦阵容(阴阳师逐鹿之争怎么过)
- 04-23《樱花校园模拟器》爱情药水获取攻略 爱情药水在哪
- 05-16siemens(含破解激活补丁)64位汉化破解版(siemens西门子)
- 05-17苹果12如何使用搜狗输入法(苹果12怎么设置搜狗输入法)
- 06-07命运冠位指定南瓜攻略(命运冠位指定万圣节攻略)
- 06-17梦幻西游符石合成技巧(梦幻西游符石合成技巧)
- 06-18迷你世界怎么驯服豹子当坐骑(迷你世界怎么驯服豹子当坐骑)
- 06-19苹果itunes怎么用(苹果itunes怎么用)